JavaScript之BOM
- 1、BOM中的对象
- 2、window对象
- 2.1、简介
- 2.2、常用的属性与方法
- 2.3、常用的事件
- 2.4、定时器和延时器
- 3、navigator 常用属性与方法
- 4、history 常用属性与方法
- 5、location 常用属性与方法
BOM:浏览器对象模型(Browser Object Model),是一套 JS 与浏览器窗口交互的接口。

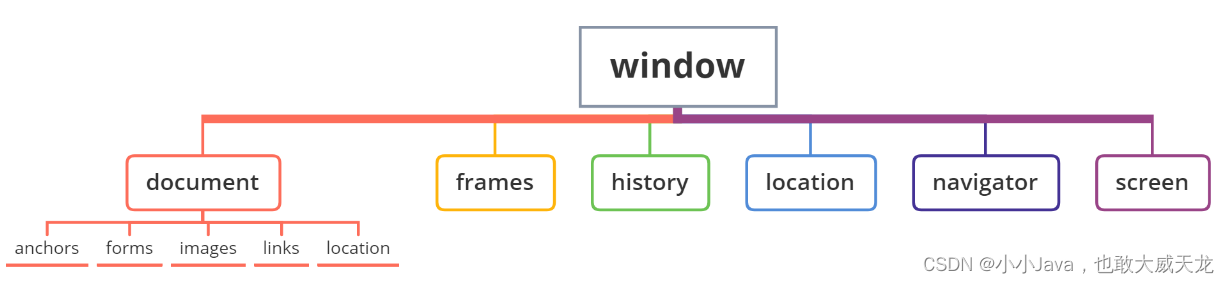
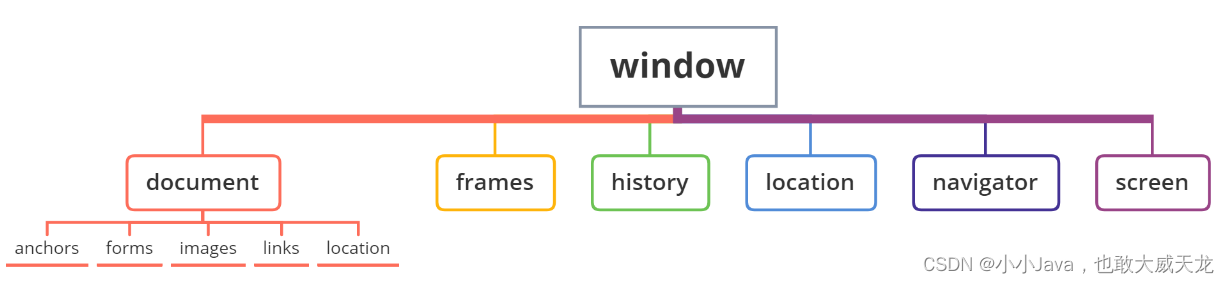
1、BOM中的对象
| 名称 | 描述 |
|---|
| window | window 对象表示浏览器中打开的窗口,下列的5个对象都是window对象的属性或子对象。 |
| navigator | navigator 对象包含有关浏览器的信息。 |
| history | history 对象包含用户(在浏览器窗口中)访问过的 URL。 |
| location | location 对象包含有关当前 URL 的信息。 |
| screen | screen 对象包含显示器的分辨率、坐标等信息。 |
| document | document 对象既是BOM中的对象之一,也是DOM中的对象之一,习惯上指的是HTML文档中的body部分。 |
2、window对象
2.1、简介
Window 对象是 JavaScript 层级中的顶层对象,代表一个浏览器窗口或一个框架,这个窗口中包含 DOM 结构,window.document 属性就表示 document 对象。
全局变量/函数会成为 window 对象的属性/方法。
2.2、常用的属性与方法
javascript">
innerHeight
innerWidth
alert()
prompt()
confirm()
setInterval()
setTimeout()
clearInterval()
clearTimeout()
open()
close()
print()
focus()
blur()
moveBy()
moveTo()
resizeBy()
resizeTo()
scrollBy()
scrollTo()
2.3、常用的事件
| 名称 | 描述 |
|---|
| onresize | 监听窗口改变大小事件 |
| onscroll | 监听窗口滚动事件 |
2.4、定时器和延时器
| 方法 | 描述 |
|---|
| setTimeout(“函数”,间隔时间); | 设置定时器 |
| clearTimeout(); | 清除定时器 |
| setInterval(“函数”,间隔时间); | 设置延时器 |
| clearInterval(); | 清除延时器 |
两者的区别:
- setTimeout() 在指定间隔时间后,执行特定的函数或代码一次;
- setInterval() 在指定间隔时间周期,重复执行特定的函数或代码;
两者的用法:
- setInterval() 定时器,写在初始化函数或
<script> 脚本中调用一次即可; - setTimeout() 定时器,需要写在定时器调用的函数中,来实现setInterval()重复调用计时执行功能。
3、navigator 常用属性与方法
| 属性 | 说明 |
|---|
| appName | 完整的浏览器名称和版本信息 |
| platform | 浏览器所在的系统平台 |
| plugins | 浏览器中安装的插件信息的数 组 |
| userAgent | 浏览器的用户代理字符串 |
| userLanguage | 操作系统的默认语言 |
4、history 常用属性与方法
| 属性/方法 | 描述 |
|---|
| length | history 对象中的记录数 |
| back() | 前往浏览器历史条目前一个 URL,类似后退 |
| forward() | 前往浏览器历史条目下一个 URL,类似前进 |
| go(num) | 浏览器在 history 对象中向前或向后,go(-1)为前进、go(1)为后退 |
5、location 常用属性与方法
| 名称 | 描述 |
|---|
| href | 设置或返回完整的 URL 地址 |
| search | 设置或返回从问号 (?) 开始的 URL(查询部分) |
| reload() | 重新加载当前页面 |
| replace() | 把新的页面显示在浏览器中,替换掉当前页面内容,不能使用history对象来后退和前进。 |
| assign() | 把新的页面显示在浏览器中,但可以通过history历史对象来后退,回到前一个页面。 |